Thêm thiết kế cho ứng dụng với HTML & CSS
1. Thiết kế header
Thêm phần code sau vào dưới cùng của file app/assets/stylesheets/application.css:
.navbar {
min-height: 38px;
background-color: #f55e55 !important;
background-image: none !important;
}Hãy làm mới lại trang và kiểm tra sự thay đổi. Bạn có thể đổi màu sắc và font của header nữa, hãy vào trang http://color.uisdc.com/ tham khảo xem nhé.
Coach: Nói về thuộc tính display, inline và block của phần tử trong trang.
Sau đó thêm tiếp phần code dưới đây vào dưới cùng file:
.navbar a.brand { font-size: 18px; }
.navbar a.brand:hover {
color: #fff;
background-color: transparent;
text-decoration: none;
}Coach: giải thích về 4 trạng thái của một link.
2. Thiết kế bảng
Một cách đơn giản, chúng ta dùng Bootstrap để đánh bóng bảng của mình. Trong tệp tin app/ideas/index.html.erb, tìm dòng này:
<table>và thay thế với bởi dòng:
<table class="table">Chỉnh sửa kích thước của ảnh sử dụng dòng bên dưới:
<%= image_tag(idea.picture_url, :width => 600) if idea.picture.present? %>sau đó bạn có thể tiếp tục sửa thuộc tính width và xem sự thay đổi thế nào.
Tiếp theo, hãy thêm phần code sau xuống dưới cùng file app/assets/stylesheets/ideas.scss:
.container a:hover {
color: #f55e55;
text-decoration: none;
background-color: rgba(255, 255, 255, 0);
}Ngoài ra, bạn có thể thử vài kiểu nữa với background-image. Hãy tham khảo tại http://subtlepatterns.com/ nhé.
3. Thêm thiết kế cho footer
Thêm đoạn code sau vào dưới cùng của file app/assets/stylesheets/application.css:
footer {
background-color: #ebebeb;
padding: 30px 0;
}rôi thử thêm vài thứ khác vào phần footer trong file app/views/layouts/application.html.erb xem thế nào, và điều chỉnh vị trí của nó cho phù hợp nhé.
4. Thêm thiết kế cho nút nhấn
Truy cập vào đường dẫn http://localhost:3000/ideas/new và tìm nút Create Idea. Thêm đoạn code sau vào cuối file app/assets/stylesheets/ideas.scss:
.container input[type="submit"] {
height: 30px;
font-size: 13px;
background-color: #f55e55;
border: none;
color: #fff;
background-image: none !important;
}Coach: giải thích về thuộc tính border và cách sử dụng nó trong CSS, đồng thời hướng dẫn đổi thiết kế của button với một số kiểu như bo tròn góc, đổ bóng hoặc đổi màu …
Tiếp theo?
A CSS Transform
Chúng ta hãy cùng thử làm cho nút nhấn Create Idea nghiêng một góc 45 độ như button dưới đây.
Coach: Nói thêm một chút về sức mạnh của CSS nói chung và CSS3 nói riêng, và gợi ý về cách để làm một nút nhấn nghiêng góc
- Code mẫu dưới đây có thể giúp các bạn làm được nút nhấn như thế này, nhưng thử tìm hiểu tại W3School xem sao đã nào.
- Thêm đoạn code sau vào cuối file
app/assets/stylesheets/ideas.scss:
.container input[type="submit"] {
-ms-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
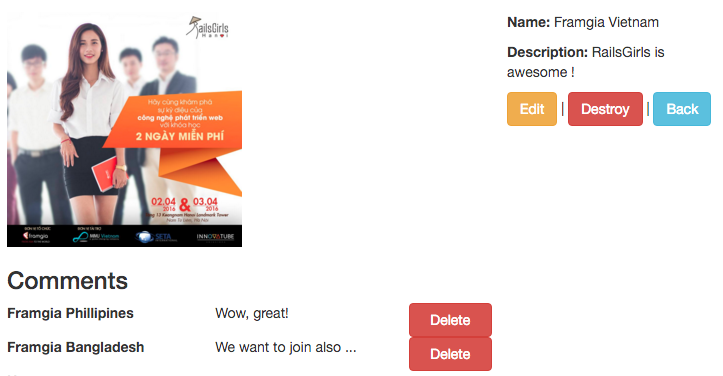
B Thiết kế timeline với Bootstrap

Coach: nói lại một chút về giao diện grid của Bootstrap và mô tả một giao diện timeline cho Comment của Idea
- Các bạn có thể sửa đổi giao diện thành như trên theo code dưới đây, nhưng trước tiên hãy thử tự làm xem sao.
- Mở file
app/views/ideas/show.html.erbvà thay đoạn code:
<% @comments.each do |comment| %>
<div>
<strong><%= comment.user_name %></strong>
<br />
<p><%= comment.body %></p>
<p><%= link_to 'Delete', comment_path(comment), method: :delete, data: { confirm: 'Are you sure?' } %></p>
</div>
<% end %>
<% @comments.each do |comment| %>
<div class="row">
<div class="col-md-3">
<strong><%= comment.user_name %></strong>
</div>
<div class="col-md-8"><%= comment.body %></div>
<%= link_to 'Delete', comment_path(comment), method: :delete, class: "col-md-1 btn btn-danger", data: { confirm: 'Are you sure?' } %>
</div>
<% end %>
- Ngoài ra các bạn có thể áp dụng grid vào form
Commentđể đưa form này vào giao diện timeline của mình nhé
C Các thành phần JavaScript của Bootstrap: collapse
Coach: nói thêm về bootstrap và phần hiệu ứng mà sử dụng CSS sẽ khó khăn nhưng với JavaScript thì lại dễ dàng hơn hẳn. Để chuẩn bị, chúng ta có thể:
- Mở file
app/views/layouts/application.html.erbvà thêm dòng
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js" integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS" crossorigin="anonymous"></script>vào phía trên dòng
<%= csrf_meta_tags %>- Tham khảo
collapsecũng như các thành phần khác của Bootstrap Javascript tại đây